
Step 1: Serverless를 이용한 Lambda 생성

serverless framework를 이용하여 간단한 Lambda 함수를 생성하고 배포합니다.
Tutorial: Your First Serverless Framework Project
https://www.serverless.com/framework/docs/tutorial
서버리스 프레임워크 설치
(node와 npm이 설치되어 있다면) npm모듈이기때문에 설치하는 방법은 간단하다.
npm install -g serverless
serverless또는 sls를 입력하면 된다.

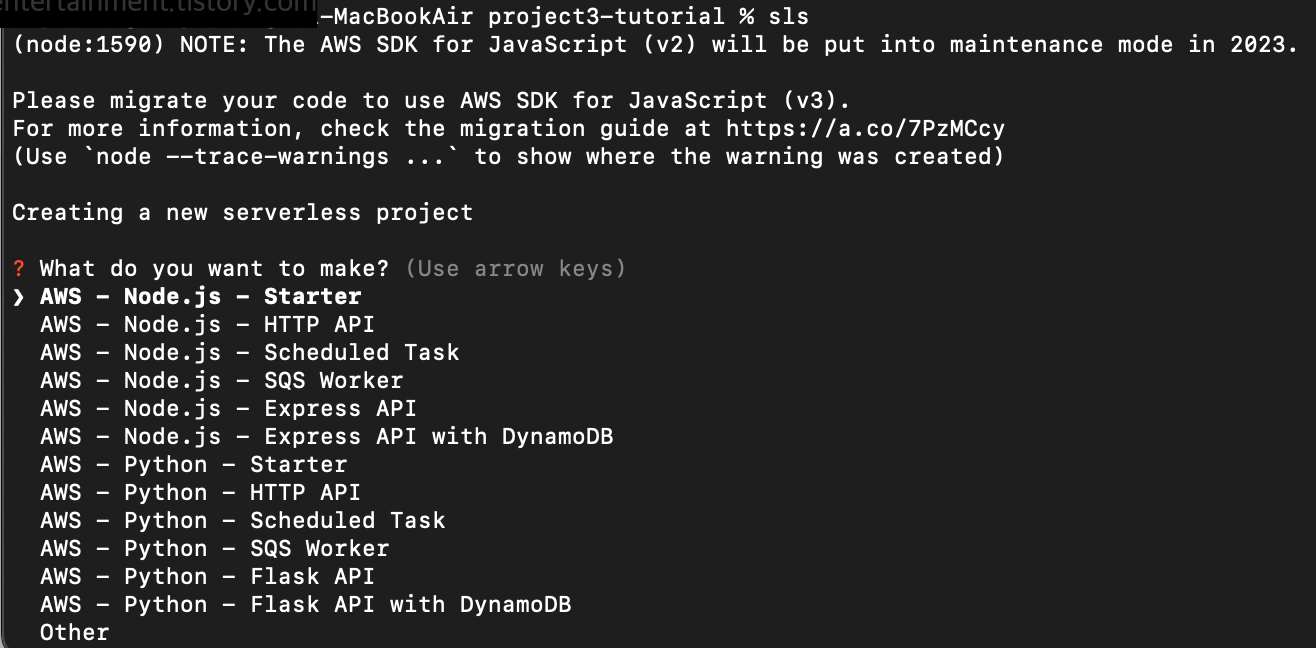
그러면 새 서비스를 부트스트랩하는 데 도움이 되는 마법사와 같은 프로세스가 시작됩니다.
Node.js - Starter 로 선택한다.

프로젝트 이름은 test1으로 정해주고
리전을 정해주려고 디플로이는 no를 선택했다.

TEST1 디렉토리안에는
ㄴ.gitignore
ㄴindex.js
ㄴREADME.md
ㄴserverless.yml
serverless.yml파일을 열어보면
service: test1
frameworkVersion: '3'
provider:
name: aws
runtime: nodejs18.x
functions:
function1:
handler: index.handler
AWS Lambda함수를 배포하고 관리하기 위한 serverless Framework 설정파일이다
- service 항목은 서비스의 이름을 지정할 수 있고, 저는 test1로 지정했습니다.
- frameworkVersion은 사용할 serverless framework 버전을 지정한 것이고 버전3을 이용한다고 명시되어 있다.
- provider항목에서는 AWS서비스를 사용할 수 있도록 설정하는 것이다.
- name : 사용할 클루읃 제공 업체 이름 지정 = aws
- runtime : AWS Lambda에서 실행할 런타임을 지정 = nodejs18버전 사용
- fucntions항목에서는 배포할 함수를 정의한다
- function1 : 함수의 이름을 정의한 것
- handler : lambda함수의 핸들러를 지정한 것
- index.handler로 index.js 파일의 handler함수를 사용한다는 의미이다.
이제 serverless.yml에 대해 파악했으니 레퍼런스를 참고하여 리전을 변경해주자

service: test1
frameworkVersion: '3'
provider:
name: aws
runtime: nodejs18.x
region: ap-northeast-2
functions:
function1:
handler: index.handlerprovider에 region을 ap-northeast-2로 추가해줬다.
이제 핸들러를 편집해보자
index.js를 아래코드와 같이 수정해줬다.
module.exports.hello = async (event) => {
let inputValue, outputValue
console.log(event.body)
if (event.body) {
let body = JSON.parse(event.body)
inputValue = parseInt(body.input)
outputValue = inputValue + 1
}
const message = `메시지를 받았습니다. 입력값: ${inputValue}, 결과: ${outputValue}`
return {
statusCode: 200,
body: JSON.stringify(
{
message
},
null,
2
),
};
};
위의 코드는 AWS Lambda함수의 핸들러 함수로, 'event'를 인자로 받아서 처리하는 함수이다.
- inputValue, outputValue 변수를 초기화하고 evenet.body값을 출력한다.
- event.body값이 있으면 JSON.parse함수를 사용하여 파싱한다.
- 입력값을 정수(int)로 파싱하여 inputValue에 할당한다.
- outputValue변수에는 inputValue + 1의 값이 할당된다.
- message변수에는 inputValue와 outputValue 값을 포함한 메시지 문자열이 할당된다.
- Lambda함수의 응답으로 statusCode 200으로, body에는 message값을 JSON문자열로 변환하여 반환한다.
이 코드는 HPPT POST 요청으로 받은 ' { input : 숫자 } ' 데이터를 파싱하여 입력값에 1을 더한 후,
결과값과 함께 응답하는 AWS Lambda함수를 구현한 것이다.
이전의 코드는 index.js파일안에 handler라는 이름을 가졌지만
지금은 hello로 변경했기때문에
serverless.yml 코드도 수정을 해줘야한다.
service: test1
frameworkVersion: '3'
provider:
name: aws
runtime: nodejs18.x
region: ap-northeast-2
functions:
function1:
handler: index.hellohandler를 index.hello로 변경해주었다
배포를 해주자
serverless deploysls deploy둘 다 사용가능하다!

us-east-1로 디플로이가 됐길래
지우고 다시 디플로이를 해줬다
serverless remove

ap-northeast-2리전에 제대로 배포완료

이제 API GATEWAY를 붙여주자

api게이트웨이를 추가시키면
트리거에서 확인할 수 있습니다.
이제 엔드포인트로 접속해볼까요..

cURL을 통한 테스트 : 입력값의 +1 반환
curl -X POST API_GATEWAY_endpoint \
--header 'Content-type: application/json' \
--data-raw '{ "input": 1 }'
curl명령어를 통해 결과값을 받았다!
성공ㅎㅎ
참고레퍼런스
https://www.serverless.com/framework/docs/providers/aws/guide/serverless.yml
https://www.serverless.com/framework/docs/tutorial
'프로젝트3' 카테고리의 다른 글
| (2) Lambda 서버 - DB 연결 (0) | 2023.02.20 |
|---|---|
| (2) 프로젝트 3 : MSA (0) | 2023.02.20 |
| (1) DLQ 연결 및 K6 성능테스트 (0) | 2023.02.19 |
| (1) Serverless를 이용한 Lambda - SQS - Lambda 구조 생성 (0) | 2023.02.18 |
| (1) 프로젝트 3: 마이크로서비스 개요 (0) | 2023.02.18 |